Un brin d’histoire
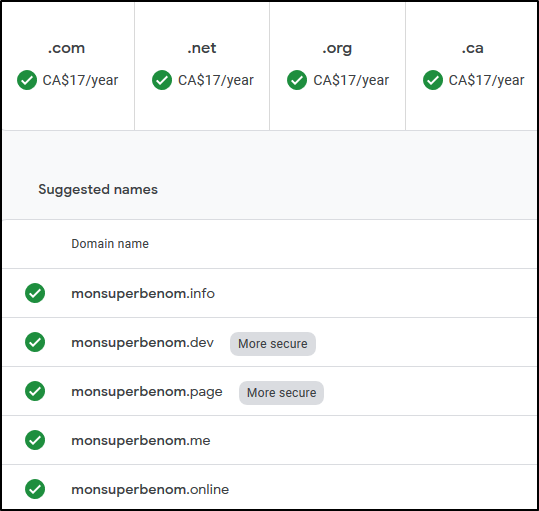
Ça faisait longtemps que je pensais à m’enregistrer un nom de domaine pour avoir une adresse courriel personnalisée. Je cherchais un nom facile à retenir, d’apparence professionnelle, et j’étais ouvert à l’idée d’utiliser un TLD moins conventionnel que .com. .ca, etc. Comme j’ai un compte Google et qu’ils offrent le service de registraire, je suis aller voir ce qu’ils avaient à me suggérer. C’est comme ça que j’ai fait la connaisssance du TLD en .dev.

Marketing efficace, j’ai cliqué sur le bouton. Apparement il faudra un certificat SSL si on veut publier un site web; pas grave c’est un beau nom, le prix est abordable et en plus je n’aurai pas le choix de configurer HTTPS quand je voudrai un site (ce qui force aussi les visiteurs à utiliser le protocole sécurisé), donc je le veux et il est à moi.
Dans un cours passé, le site du cours était hébergé sur Github; en fait, il était généré automatiquement à partir de fichiers .md contenus quelque part dans le repo. Github Pages serait une option intéressante quand je voudrais avoir un petit site web pour présenter mes repo.
En présentant Github lors d’une démonstration dans le cours d’infonuagique, j’expliquais que ça peut servir de vitrine sur ses compétences lors d’une recherche d’emploi en ajoutant le lien sur notre CV et on me lance: “Mais pourquoi ton CV est pas sur Github?”

Comment faire
pour pas se casser la tête pendant 2 jours avec Google Domains
Si vous utilisez un naviguateur modifié avec des extensions pour rendre votre expérience web plus pure, il se peut que les fonctionnalités de Google Domains semblent brisées. Les symptômes vécus de mon côté :
- DNS A Record qui ne prend qu’une seule ligne, même après avoir utilisé le bouton “+"; même après avoir fait “edit” et le “+"; même après avoir supprimé / ajouté l’enregistrement après la fin du TTL.
- CNAME qui reviens à mondomaine.dev au lieu de user.github.io même après avoir supprimé / ajouté l’enregistrement après la fin du TTL.
Utilisez le mode incognito / navigation privée
Je sais que ça ne fait pas vraiment de sens, mais ça a fonctionné pour moi.
Marche à suivre
Assurez-vous d’avoir:
- un compte GitHub
- un domaine
- si votre domaine n’est pas “sécurisé”, vous pouvez quand même suivre ces instructions.
Les instructions pour Github Pages indiquent de créer un repo sous la forme user.github.io mais vous pouvez activer Github Pages dans n’importe quel repo via les “Settings”. Il est important de noter que GitHub ne peut associer qu’un seul domaine ou sous-domaine par repo, par exemple en associant www.domaine.xxx et domaine.xxx au site web. Il existe des moyens inélégants de contourner ce problème mais il n’en sera pas question ici. Choisissez comment vous voulez accéder au site. Personnellement j’ai choisi d’accéder via le domaine Apex et d’utiliser les sous-domaines pour des repo spécifiques, par exemple ce repo.
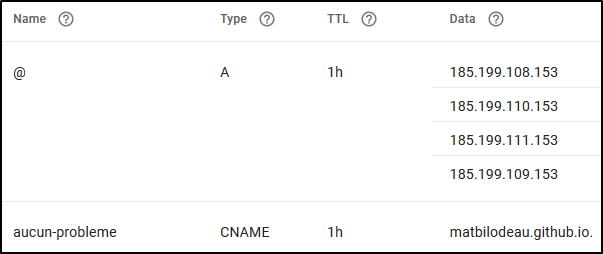
Pour associer un domaine Apex, il faut simplement créer un A RECORD sur Google Domains avec les adresses IP listées ici
Pour associer un sous-domaine, il faut créer un fichier CNAME (étapes 1 2 3 avec le nom complet sous.domaine.xxx) puis sur Google Domains ajouter un enregistrement CNAME sous qui pointe vers user.github.io.

Une fois le travail complété sur Google Domains, retourner à votre repo dans “Settings” et attendez patiemment que la boite à cocher pour “Enforce HTTPS” ne présente plus de message d’erreur. La propagation de l’information DNS peut prendre du temps, parfois quelques minutes mais ça peut aller jusqu’à quelques heures. Github Pages génère automatiquement des certificats gratuits Let’s Encrypt pour vous, sans autre effort de votre part. Si vous êtes attentifs, vous verrez possiblement une barre de progrès lors de la génération du certificat. Lorsque tout sera en règle, vous devriez voir “Your site is now published at https://….”
Sécurité
Le principal avantage du domaine .dev, à part le look particulier qu’il vous offre, est la mise en place du HSTS avec le mécanisme de pré-chargement ce qui assure que les connexions au site seront toujours sécurisées. Si vous avez un autre suffixe de domaine vous pouvez activer HSTS en suivant les instructions ici. Pour ceux qui diront que c’est un peu poussé d’avoir du HTTPS + HSTS pour un simple blog ou des pages décrivant des projets personnels, on est en 2020 c’est pas normal d’avoir un site qui utilise encore du HTTP non-sécurisé.
Conclusion
Mon CV est maintenant sur Github mais je n’ai pas encore configuré mon courriel…
Un gros merci à Chase Sawyer pour l’aide lors du troubleshooting des DNS Google en confirmant que les instructions étaient bonnes; ça m’a inspiré grandement pour tester le mode incognito contre la magie noire de Google.